„Unser Ziel war es, die Lesbarkeit und Funktionalität aller Web-Inhalte für Smartphones zu optimieren, um damit eine optimale Benutzerfreundlichkeit zu gewährleisten. Die größte Herausforderung dabei war es, die komplexe Themen- und Zielgruppen-Navigation auf kleine Displays zu übertragen – und zwar so, dass sich jeder User sofort zurecht findet“, erläutert die Projektleiterin und Leiterin der Online-Redaktion, Dipl.-Wirt.-Ing. (FH) Anke Bornträger. Mit dieser Optimierung ermöglicht die DHBW Stuttgart als eine der ersten Hochschulen Deutschlands eine mobile Nutzung in dieser Vollständigkeit.
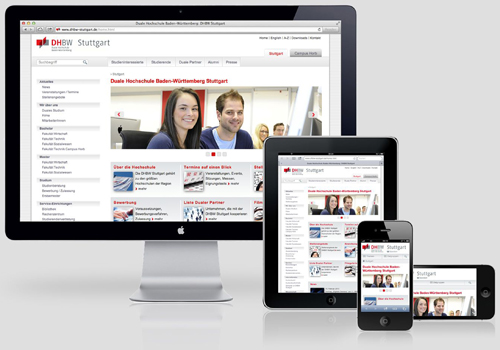
Über „Responsive Design“ passt sich das Layout der Seite immer automatisch der Größe und Auflösung des jeweiligen Geräts an – unabhängig davon, ob es sich um Smartphone,Tablet, Desktop-PC oder Widescreen-PC handelt.
Mehrspaltige Inhalte werden nun auf dem Smartphone untereinander positioniert, auf dem schmalen Tablet werden aus drei Spalten zwei, und breite Tabellen mit mehreren Spalten wandeln sich bei geringerer Auflösung in eine handliche Darstellung um.
Gleichzeitig wurde auch der Online-Auftritt der Hochschule einem Relaunch unterzogen: Foto-Slider und neue Seiteneinstiege ergeben eine übersichtliche und zeitgemäße Optik. Eine Suche mit nützlichen Funktionen wie Auto-Vervollständigung beim Tippen und Möglichkeiten des Filterns von Informationen helfen dem User dabei, das, was er sucht, schnell und leicht zu finden - seien es nun die Kontaktdaten eines Mitarbeiters, eines Dualen Partners oder eine Pressenachricht.
DHBW Stuttgart goes mobile
Der Internet-Auftritt der Dualen Hochschule Baden-Württemberg Stuttgart ist nun bestens für die Nutzung mobiler Endgeräte vorbereitet. Unterwegs via Smartphone nach der Studienberatung suchen, Duale Partner eines Studiengangs durchklicken oder auch mal ein Video anschauen – über eine innovative Touch-Navigation und kürzere Ladezeiten ist dies nun äußerst komfortabel möglich. Das mühsame Rein- und Rauszoomen gehört der Vergangenheit an.